| تنبيه هام |
| الإهداءات |
| الفوتوشوب وملحقاته [برامج التصميم] [دروس التصميم] [فرش] [سكرابز] [صور للتصميم] [خطوط] [خلفيات] |
 |
| | أدوات الموضوع |
|
رقم المشاركة : ( 1 )
| ||||||||||||||||
| ||||||||||||||||
|
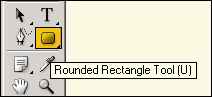
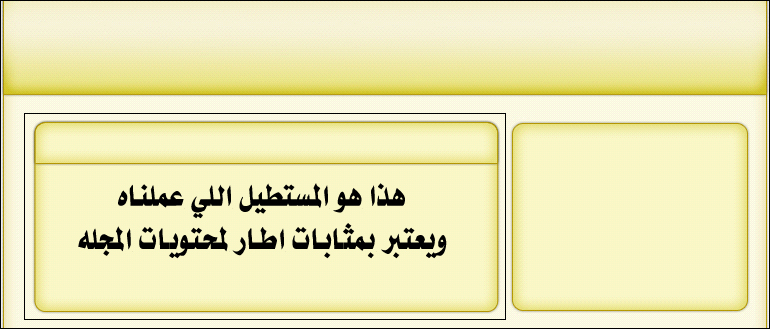
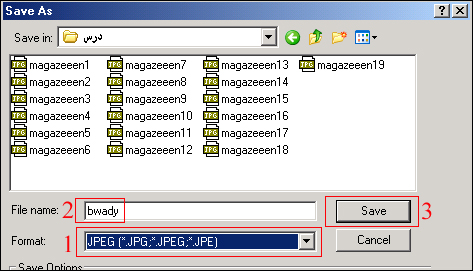
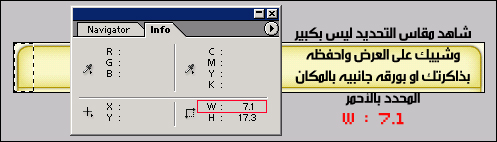
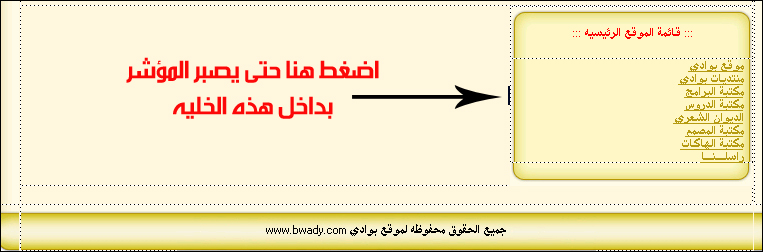
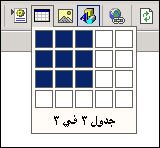
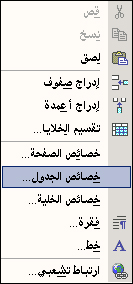
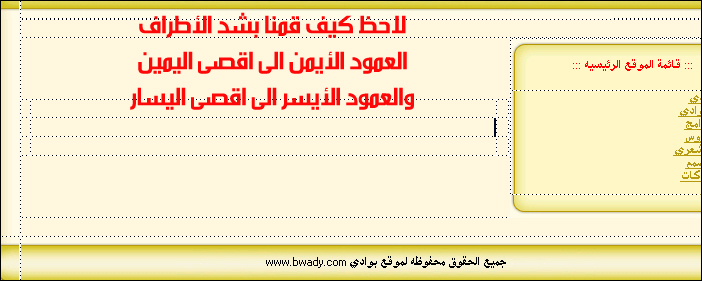
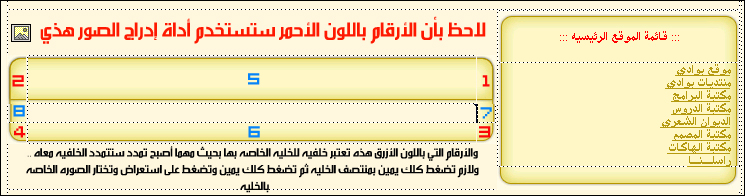
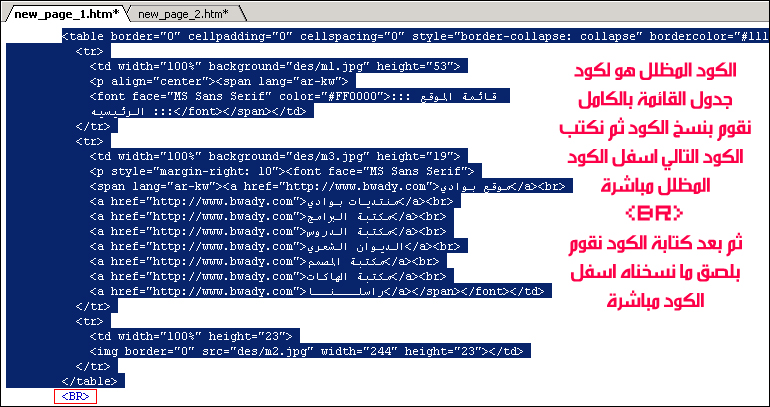
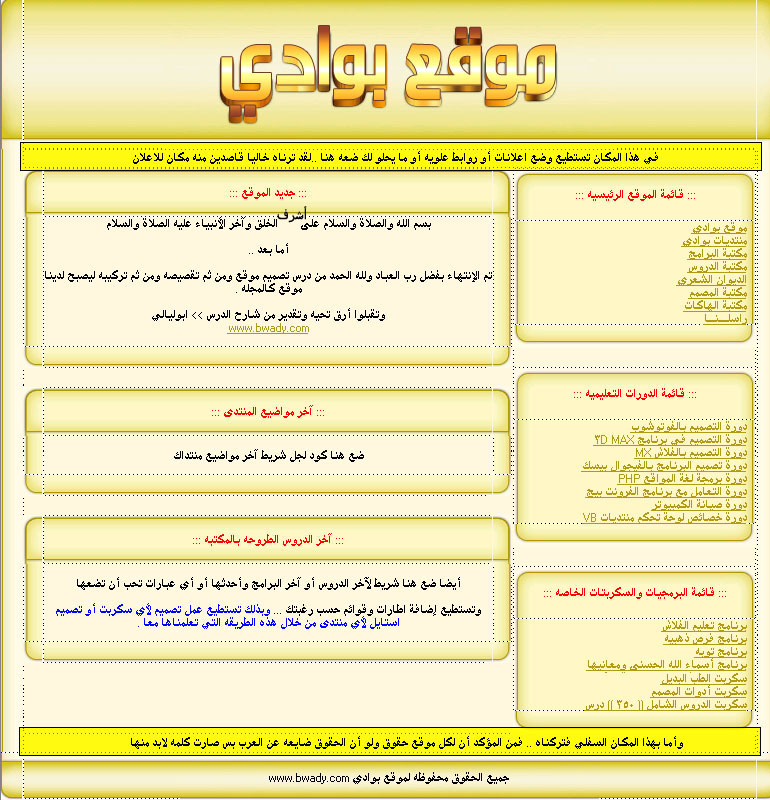
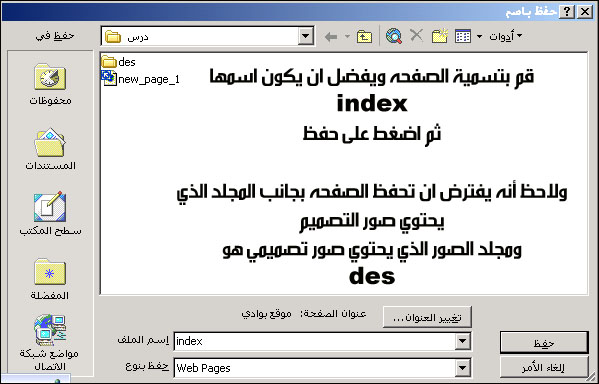
 (5) تصميم موقع كالمجله بكل دقه واحتراف تكملة للجزء الرابع .... وهو تصميم الاطار للمحتوى روح للفوتوشوب وافتح التصميم اللي سويناه  ثم اختر هذه الأداة  ثم اضف طبقه جديده ثم قم برسم مستطيل وقم بإعطائه الاستايل اللي حفظناه وقد قمت برسم مستطيل واعطائه نفس الاستايل اللي حفظناه اصبح هكذا  ثم قم بحفظ العمل بالضعط على File ثم save as ثم قم بتسمية الصوره اي اسم ومن امام كملة format اختر الامتداه الموضح لك بالصوره التاليه بالرقم 1 ثم اضغط على save  ثم قم بفتح الصوره اللي حفظناها للتو من الخيار file ثم open ثم اختر الصوره اللي حفناها . ثم اختر اداة التحديد  ثم قم بتحديد المستطيل اللي عملناه كما التحديد الموضح لك بالصوره (( لاحظ ان التحديد يعطي فراغ بسيط من اليمين واليسار وذلك لظهور الظل اللي بالإطار واذا لم يكن هنا ظل للاطار قم بتحديد المستطيل بدون ترك فراغات يمين ويسار المستطيل .. ويفضل ترك فراغ بسيط من اليمين واليسار كما بالصوره التاليه ))  ثم ثم من قائمة Edit اختر Cut ثم اذهب الى قائمة File واختر New واضغط على ok مباشرة ثم اضغط على قائمة Edit واختر منها Paste ... وستلاحظ انه تم لصق المستطيل ثم قم بتقسيم المستطيل الى 3 أجزاء (( تقطيع )) علوي وسفلي ومنتصف    ثم قم بتحديد الجزء العلوي من اليسار (( لا بد من فتح نافذة info علشان نقدر نعيّن مقاسات التحديد وما يهمنا بالتحديد هو العرض فقط احفظه بذاكرتك لأننا راح نرجع له بالتقصيص للمستطيل ))  ثم من قائمة Edit اختر Cut ثم اذهب الى قائمة File واختر New واضغط على ok مباشرة ثم اضغط على قائمة Edit واختر منها Paste ... ثم احفظ الصوره بأي إسم يدل على الصوره . ثم حدد الجزء الأيمن بنفس عرض التحديد اللي عملناه ثم قم بقصه وحفظه بإسم يدل عليه . وأيضا في المنتصف حدد عرض بسيط من الصوره حتى يصبح خلفيه وقم بقصه وحفظه بإسم يدل عليه . وبعد ان قمت بقص الصوره العلويه للمستطيل نتج لي هذه الصور    ثم اذهب للصوره السفليه للمستطيل وقم بعمل تحديد للجهه اليسرى ثم اليمنى ثم المنتصف كما فعلنا بالصوره العلويه واحفظ الصور بأسماء تدل عليها . (( ولا تنسى أن عرض التحديد يجب ان يكون متساوي )) . وقمت بتقصيص الجزء السفلي ونتج لي هذه الصوره    ثم اذهب للصوره اللي بالمنتصف >>> ولا نحتاج منها سوى قص الجهه اليمنى واليسرى فقط (( ولاحظ ان العرض لابد أن يكون هو نفسه بتحديدنا اللي حفظناه بذاكرتنا )) . وقمت بالقص ونتج لي التالي :   والحين ارجع للفرونت بيج يااااامال الغنيمه وافتح الصفحه اللي ركبنا فيه التصميم ثم اضغط بالماوس مره واحده بمنتصف الصفحه حتى تجعل المؤشر بداخله  ثم اضف جدول ذو 3 أعمده رأسيه و 3 أعده أفقيه  ثم اضغط كلك يمين بمنتصف الجدول واختر خصائص الجدول  ثم اعمل القيم كما مبين لك بالصوره  ثم اسحب العمود الأيمن الى أقصى اليمين واحسب العمود الأيسر الى أقصى اليسار وسيظهر كهذا  ثم قم بتركيب الصور كما فعلنا سابقا وكل صوره بمكانها المناسب (( ألم أقل لك أن تضع اسم يدل على الصوره )) شاهد كيف قمنا بتركيب الصور بالجدول  والآن نقول لنفسنا هنئا لكي لقد قمتي بعمل شيء جميل ... في أعلى الأطار أكتب مسمى لمحتوى الإطار >> مثلا (( جديد الموقع )) وفي المنتصف أكتب المحتويات كما في هالصوره :  وتستطيع اضافة أكثر من قائمة للموقع أو أكثر من اطار محتويات حسب رغبتك ... كل ما عليك هو نسخ جدول القائمه ولصقه اسفل القائمه المنسوخه ... أو اذا كانت لك خبرة بالتعامل من اكواد HTML تستطيع نسخ كود جدول القائمه بالكامل ومن ثم لصقه أسفل الكود اللي نسخته مباشرة (( واذا تبي تفصل بين القائمتين تستطيع وضع هالكود <BR> فهو يعني سطر بحيث سيتم الفصل بين القائمتين بسطر واحد )) ... شاهد معي الطريقه  ثم بنفس الطريقه تستطيع اضافة اطارات . وبعد إضافة القوائم والإطارات اللازمه لموقعنا ... شاهد كيف اصبح الآن  ولاحظ أن هناك خليه فارغه في الأعلى وايضا بالأسفل >>> أما العلويه فتستطيع وضع صور للإعلانات بها او اي روابط او نصوص محببه لك . وأما السفليه فهي لكتابة (( جميع الحقوق محفوظه لموقع بوادي )) أو كتابة اي جمله ترغبها أو وضع عداد زوار او عداد احصائيه . وبهذا انتهينا من التصميم والتركيب بقي لدينا حفظ العمل كصفحة ويب HTM او HTML كلتا الجملتين تفي بالغرض .. بعد الانتهاء من اضافة القوائم والاطارات اذهب للقائمة ملف من أعلى الفرونت بيج ثم اختر حفظ بإسم وستظهر لك النافذه التاليه :  ثم سيتم حفظ الصفحه بنفس الإسم index . والآن قم بتحميل مجلد الصور كاملا الى موقع والصفحه التي بجانبه الى موقعك ... وأصبح جاهزا للتصفح ألف مبرووووووك عليك المجله الحلوه . وإنتهينا ولله الحمد من الدرس المتعب والجميل ومن طبّق هذا الدرس سأبصم له بالعشره انه قادر على تصميم استايل للمنتدى بكل سهوله او تصميم استايل لأي سكربت يواجهه دون صعووووووبات ... لأن أصعب التصاميم وأكثرها دقه هي التصميم كالمجله حيث يتطلب صبرا كثيرا ودقه بالعمل مع شوية احترافيه . وتمنياتي لكم بالتوفيق (5) jwldl l,ru ;hgl[gi f;g ]ri ,hpjvht 5 l,ru jwldl f;g ]ri ,hpjvht ;hgl[gi الموضوع الأصلي: (5) تصميم موقع كالمجله بكل دقه واحتراف || الكاتب: عابر الفيافي || المصدر: منتديات نور الاستقامة
|
 |
| مواقع النشر (المفضلة) |
| الكلمات الدلالية (Tags) |
| 5 , موقع , تصميم , بكل , دقه , واحتراف , كالمجله |
| الذين يشاهدون محتوى الموضوع الآن : 1 ( الأعضاء 0 والزوار 1) | |
|
|
 المواضيع المتشابهه
المواضيع المتشابهه | ||||
| الموضوع | كاتب الموضوع | المنتدى | مشاركات | آخر مشاركة |
| (4) تصميم موقع كالمجله بكل دقه واحتراف | عابر الفيافي | الفوتوشوب وملحقاته | 0 | 02-21-2011 09:20 PM |
| (3) تصميم موقع كالمجله بكل دقه واحتراف | عابر الفيافي | الفوتوشوب وملحقاته | 0 | 02-21-2011 09:19 PM |
| (2) تصميم موقع كالمجله بكل دقه واحتراف | عابر الفيافي | الفوتوشوب وملحقاته | 0 | 02-21-2011 09:18 PM |
| (1) تصميم موقع كالمجله بكل دقه واحتراف | عابر الفيافي | الفوتوشوب وملحقاته | 0 | 02-21-2011 09:17 PM |
| دليلك الطبي | جنون | نور الصحة والعناية | 0 | 10-30-2010 04:37 PM |